Important: Since the launch of Jedari V2, your community will look a little different, but the process of adding audio albums is the same.
- Adding Audio Files To Your Music Player
- Adding Videos To Your Music Player

Adding Audio Files (.MP3) To Your Music Player
Step 1: Make Sure Your Music Feature Is Turned On
In portal.jedari.com, head to:
- Communities → List → Action Menu → Edit
- Head to the Customization Tab
- Scroll towards the bottom of the page until the Music Section
- Make sure the switch is set to Enabled
- Give your Music Player a name
- Head to the last page and submit!

Step 2: Add Albums
- Open your Blue Community Panel
- Music → List → Add
- Make sure to fill out all of the fields!
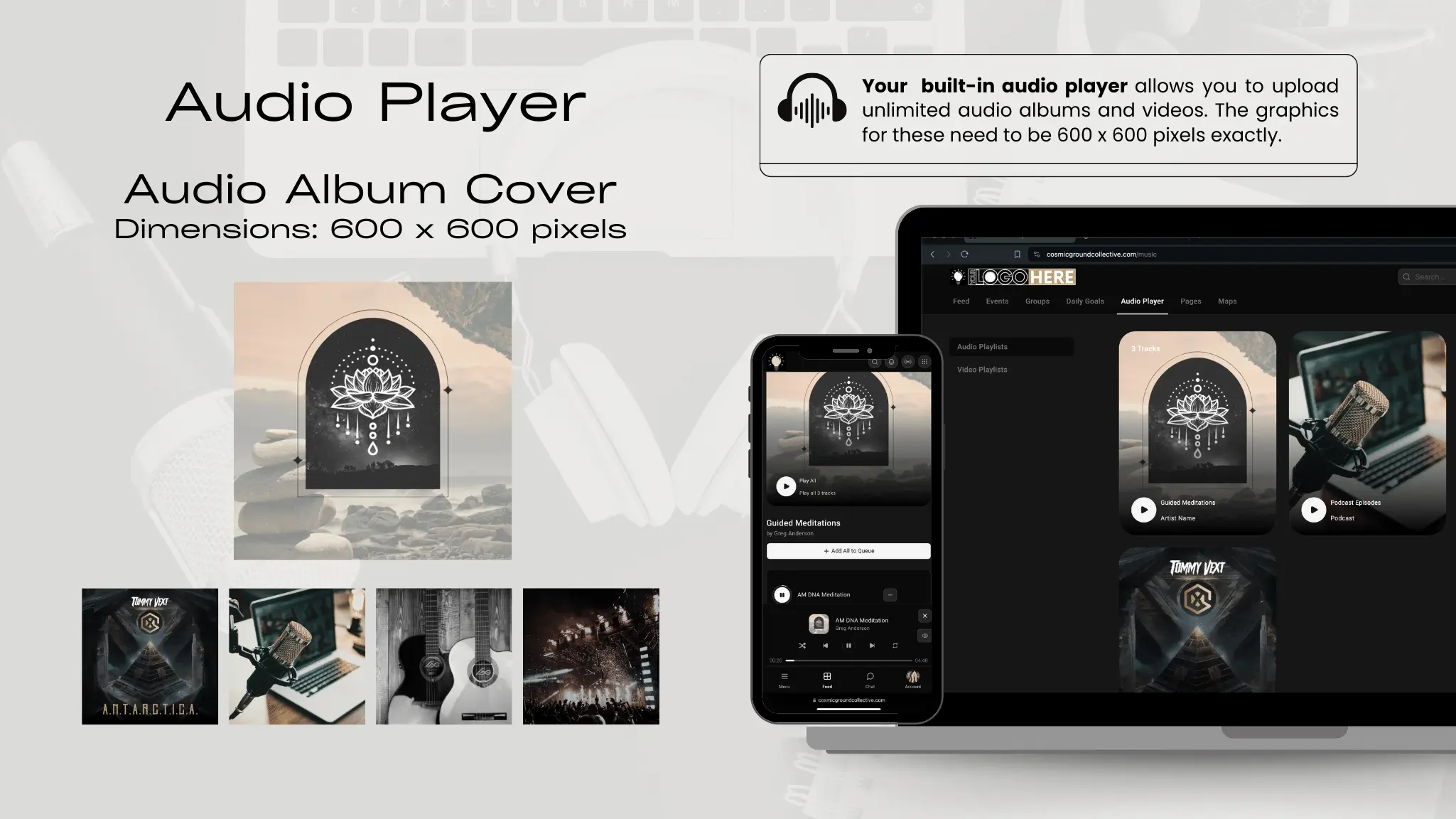
- Add an image at exactly 600 x 600 pixels
- Hit Save
Step 3: Add Songs
- From the action menu to the left of your new album, hit Action → List Songs
- Hit Add
- Upload your audio file (it must be in MP3 format!)
- Give it a title and hit save.
Adding Videos To Your Audio Player
It's important to note here that if you are wanting your video content categorized and sorted into different sections and subcategories, the best place to upload video content or courses is in Pages. This is because Pages allows for organization, while videos in your Audio Player don't. They will all be added to one long playlist. You can rearrange the order, but if you're wanting to host libraries of video content, the best place is pages.
Pages Vs. Audio Player Video Playlists
Video playlists in the audio player are better suited for simple content, while Pages excel at managing and organizing larger collections of videos or more complex content.
Pages:
- Purpose: Best for organizing a large volume of videos or other valuable content such as courses, resources, and structured materials.
- Features:
- Allows for categorization (e.g., courses broken into modules and lessons).
- Combines text, videos, images, and downloadable files.
- Provides users with a structured, detailed experience.
- Ideal Use Cases: Educational courses, resource hubs, or collections of in-depth content.
Video Playlists in the Music Player:
- Purpose: Designed for creating a single playlist of videos for seamless, simple playback.
- Features:
- Limited to one playlist at a time.
- Suitable for casual viewing or entertainment content.
- Offers a streamlined experience with minimal navigation.
- Ideal Use Cases: Music videos, themed video collections, or highlight reels.
Think your content is better suited for Pages? Check out our Pages Tutorial here.
How To Add Music Videos To Your Audio Player
1. Access the Videos Section
In the back-office Blue Panel, navigate to Videos under your Music Player section.
2. Add a New Video
Click on the Add button.
Fill in the required fields:
- Name: Enter a name for your video (e.g., "Relaxing Yoga Music Video").
- Description: Provide a short description of the video content.
- Image: Upload an image that meets the required dimensions of 600 x 600 pixels.
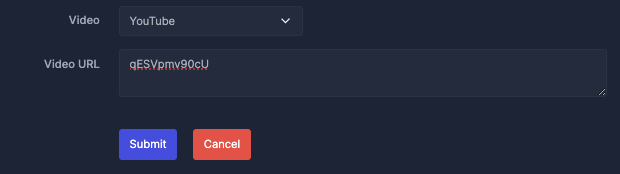
- Add the Video ID:
- Choose the video platform (YouTube or Vimeo).
- Important: Paste only the Video ID, not the entire URL. If paste the entire URL, the video will not work.
What is a Video ID?

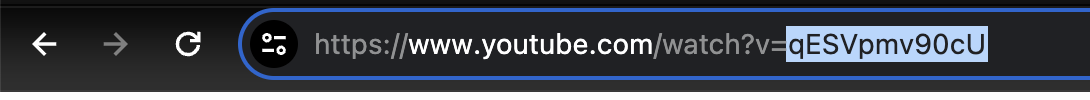
For YouTube: The Video ID is the unique set of characters after watch?v= in the URL.
- Example URL: youtube.com/watch?v=qESVpmv90cU
- Video ID: qESVpmv90cU
For Vimeo: The Video ID is the number at the end of the URL.
- Example URL:
https://vimeo.com/992270675 - Video ID:
992270675

4. Submit the Video
Once you’ve entered all the details and ensured the Video ID is correct, click Submit.
5. Test it out!
If the video is not playing properly, double check that you only have the video ID pasted in the field (see above). If it's still not working, double check your video permissions on YouTube or Vimeo.
Tip: Images for music videos must be 600 x 600 pixels



