Check Out The Graphics Guide Here
How To Add Brand Graphics
- Login & Registration Page Background Images - 2250 x 1500 pixels (Same dimensions for your static page covers)
- Logos - 1000 x 130 pixels
- Icons 500 x 500 pixels
- Favicons - 250 x 250 pixels

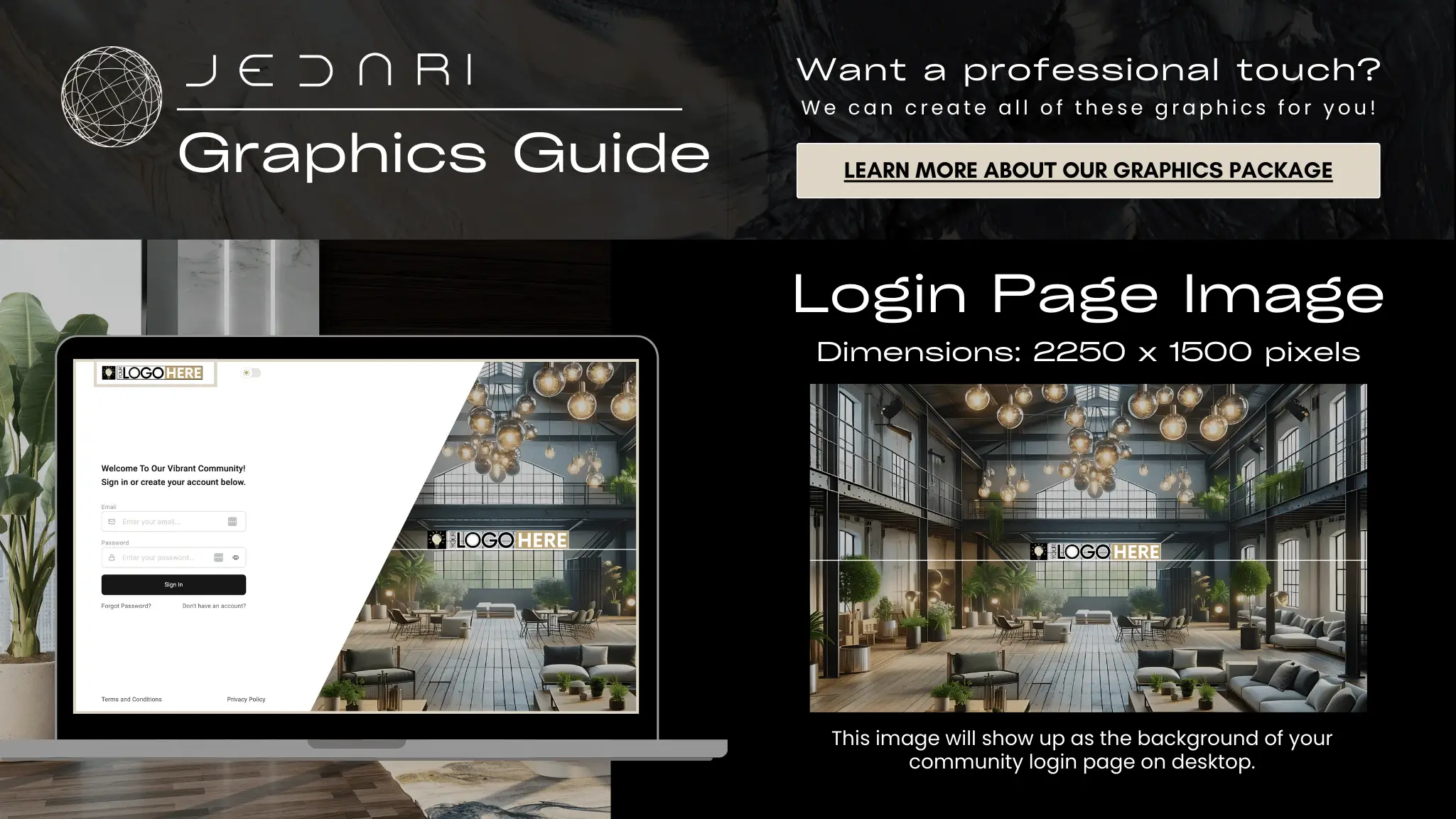
LOGIN PAGE BACKGROUND IMAGE
Dimensions: 2250 x 1500 pixels
Your Login Page Image will show up as the background of your community login page on desktop.

Login Picture Editable Template

If you like this image and want to customize it for your own community, we have an editable Canva Template that you can access here.

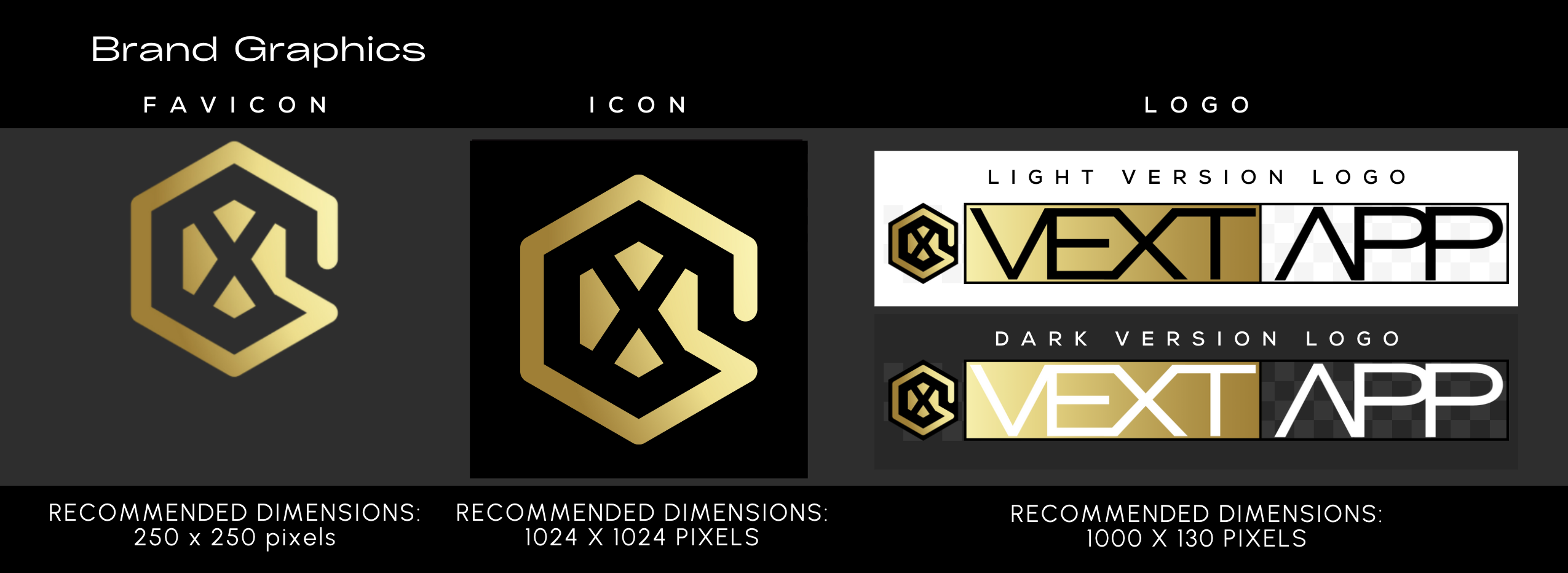
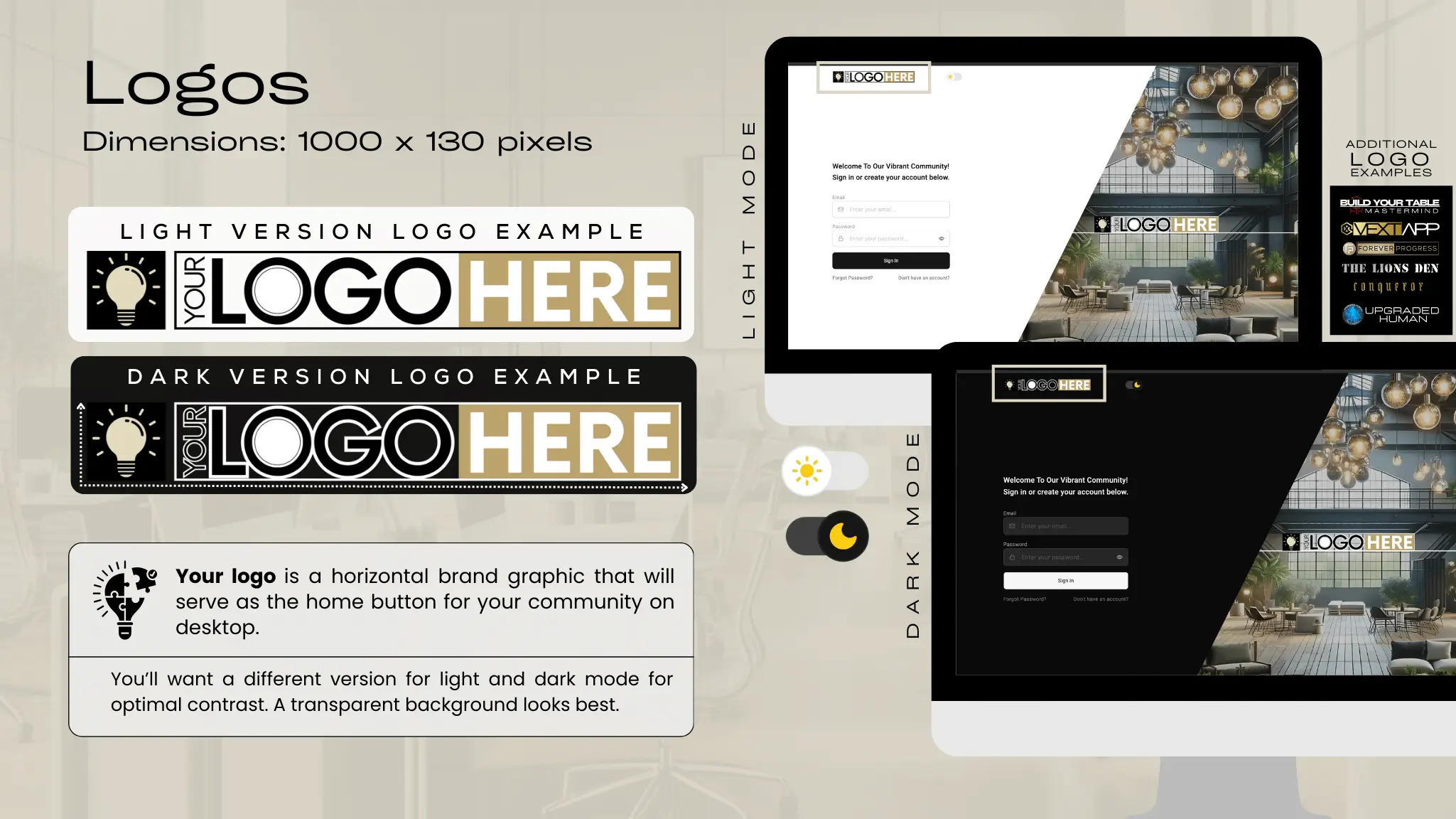
LOGO: Horizontal Brand Graphic
Dimensions: 1000 x 130 pixels

Your logo is a horizontal brand graphic that will serve as the home button for your community on desktop. You’ll want a different version for light and dark mode for optimal contrast. A transparent background looks best.
More Info: Recommended Logo Dimensions
1000 x 130 pixels
PNG file with a transparent background
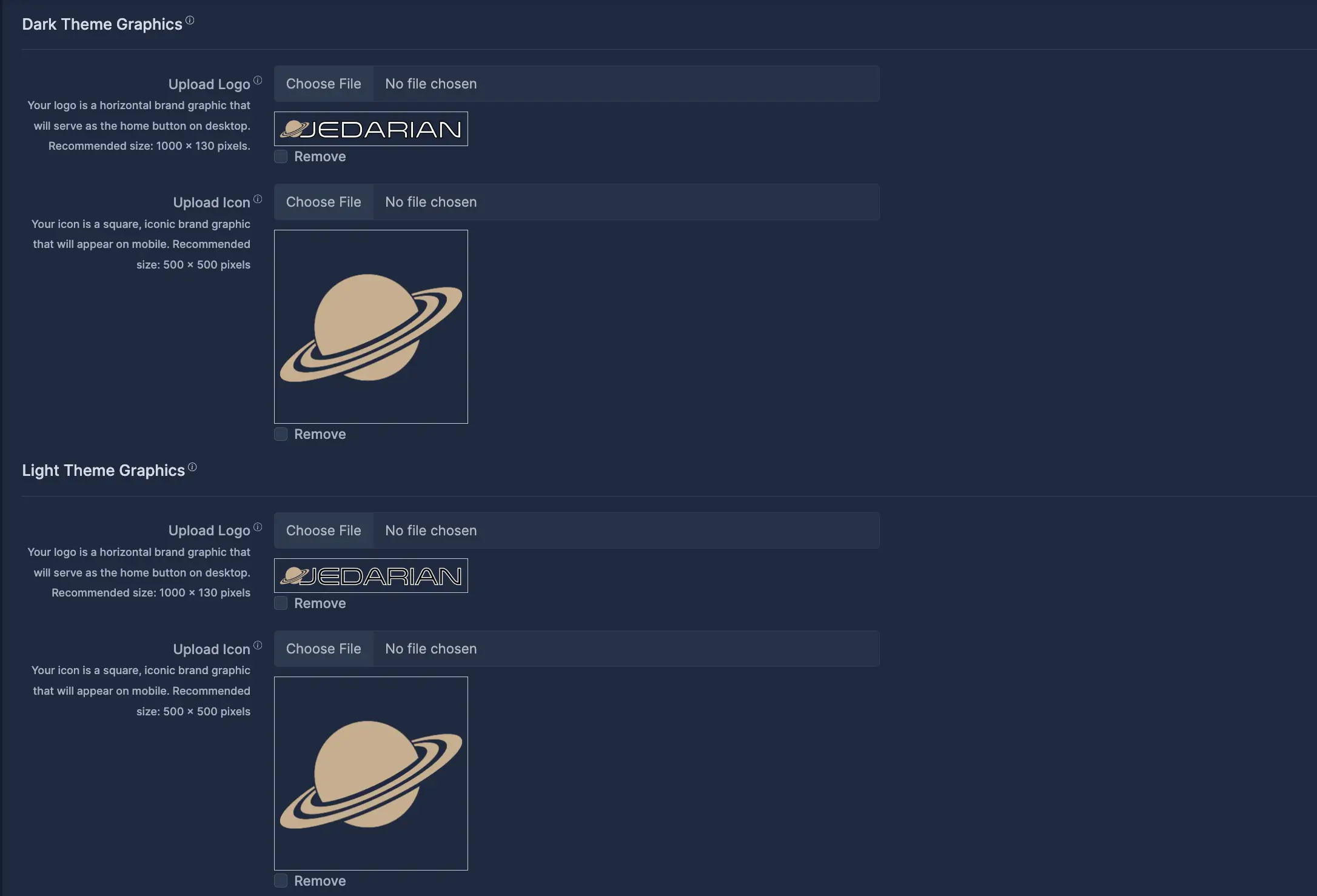
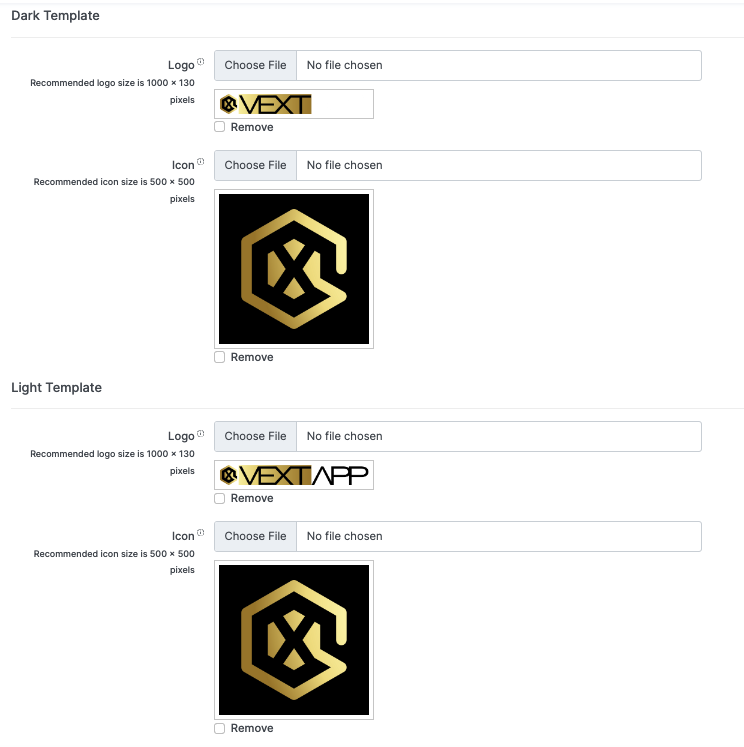
How To Add Your Logos:

- Log into your back office at portal.jedari.com
- Navigate to Communities → Customize
- Locate the Dark Template section.
- Choose File: You'll want to upload a LIGHT-colored logo here for visibility on dark mode.
- Next, locate the Light Template section.
- Choose File: You'll want to upload a DARK-colored logo here for visibility on light mode.
- Submit.

Test Your Logos on Dark/Light Mode
- Give it up to five minutes after you upload your logos.
- Make sure to refresh your website.

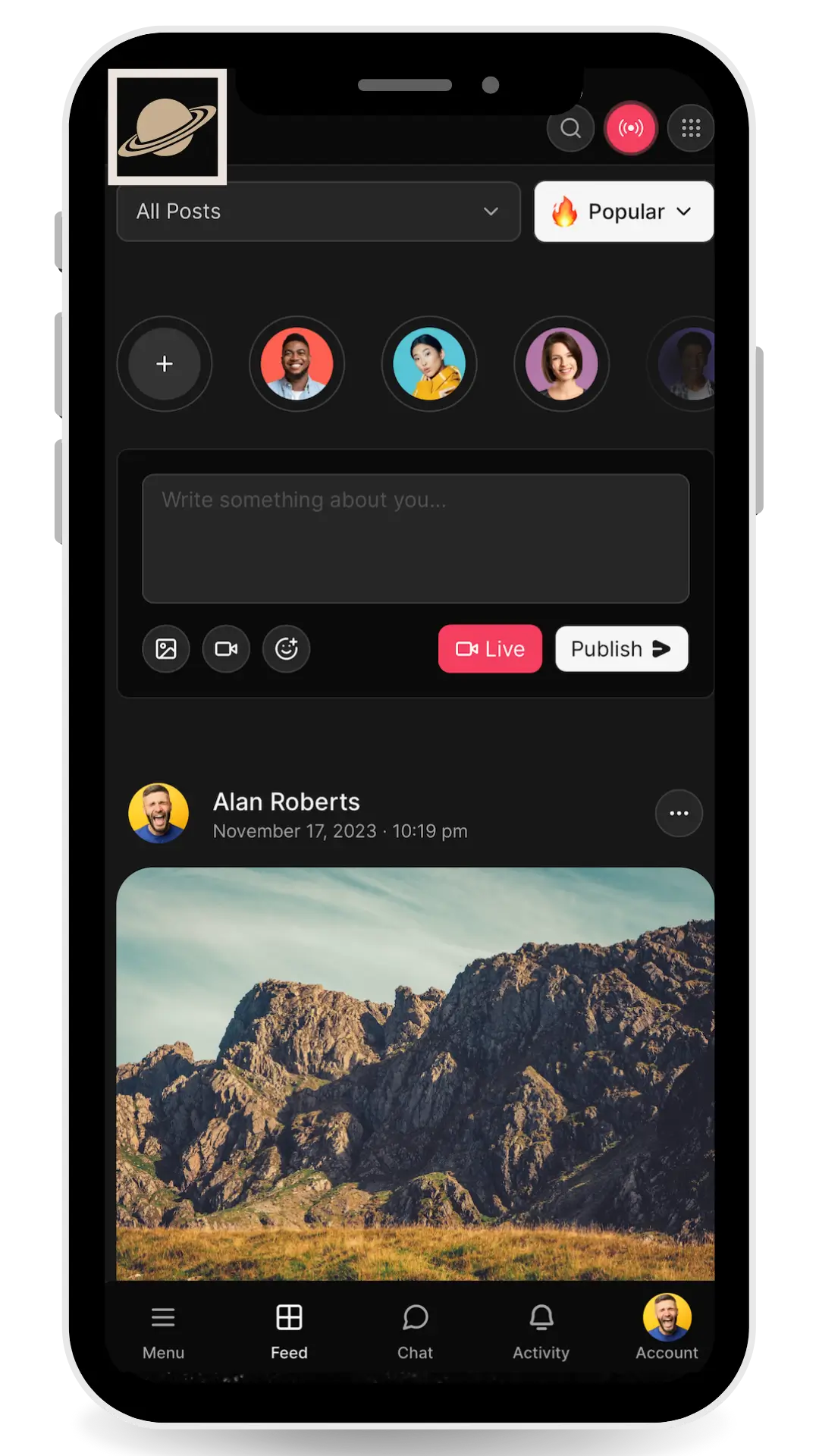
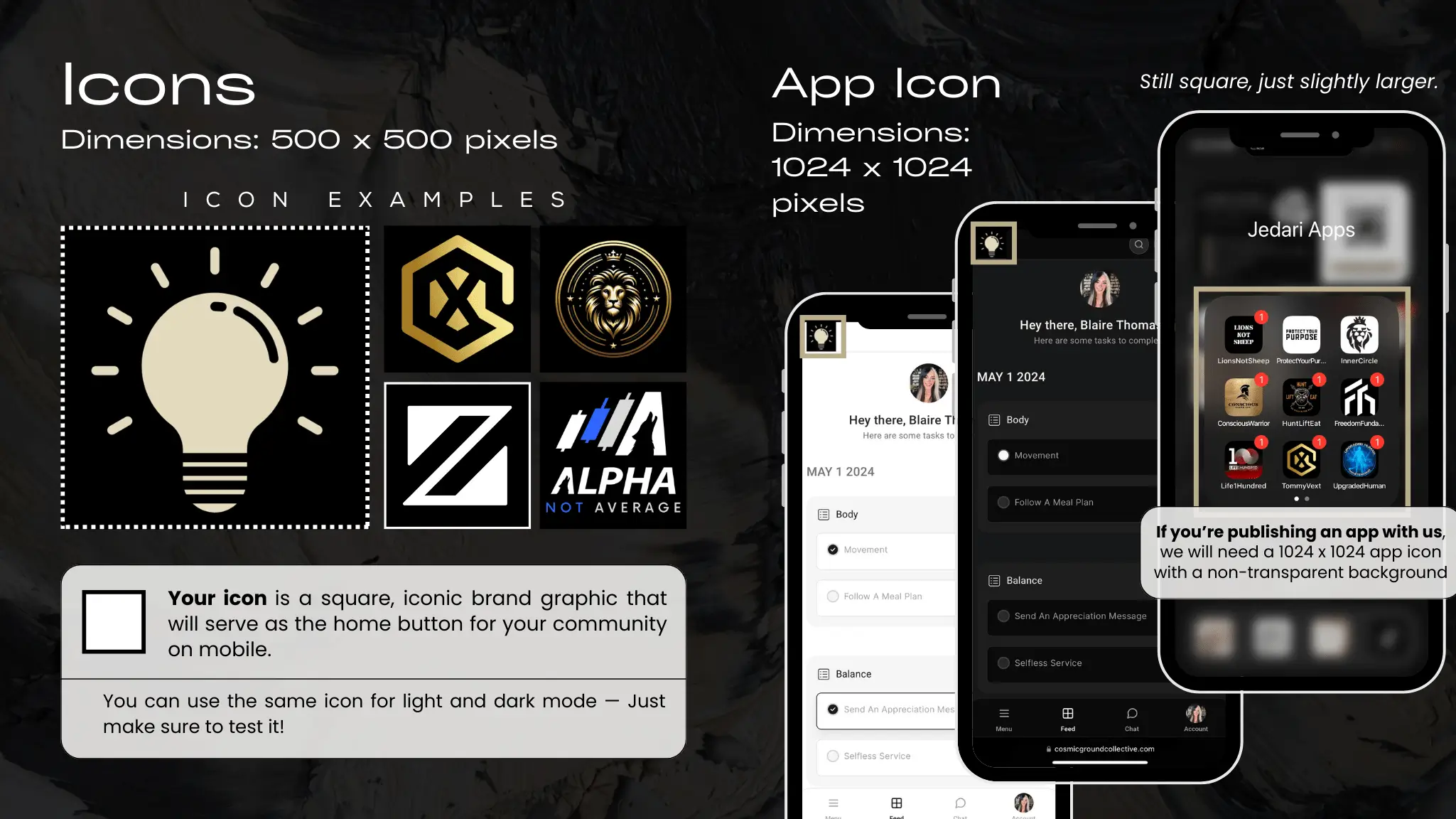
ICON: Square Brand Graphic
Dimensions: 500 x 500 pixels

Your icon is a square, iconic brand graphic that will serve as the home button for your community on mobile.
- You can use the same icon for light and dark mode — Just make sure to test it!
Think of your icon like an app icon. In fact, when you upgrade to an app, we will use this as your app icon to submit to the app stores.
More Info: Recommended Icon Dimensions
500 x 500 pixels up to 1024 x 1024 pixels (This is our required app icon size.)
Icons will be resized to fit.
You can design with or without a transparent background.
How To Add Your Icons:

- Log into your back office at portal.jedari.com
- Navigate to Communities → Customize
- Locate the two Icon upload sections.
- Choose File: You can upload the same icon for both light and dark mode, or you can upload two separate ones.
- Submit.

Test Your Icons on Mobile Web
- Give it up to five minutes after you upload your icons.
- Test in light & dark mode.
- Make sure to refresh your mobile site.
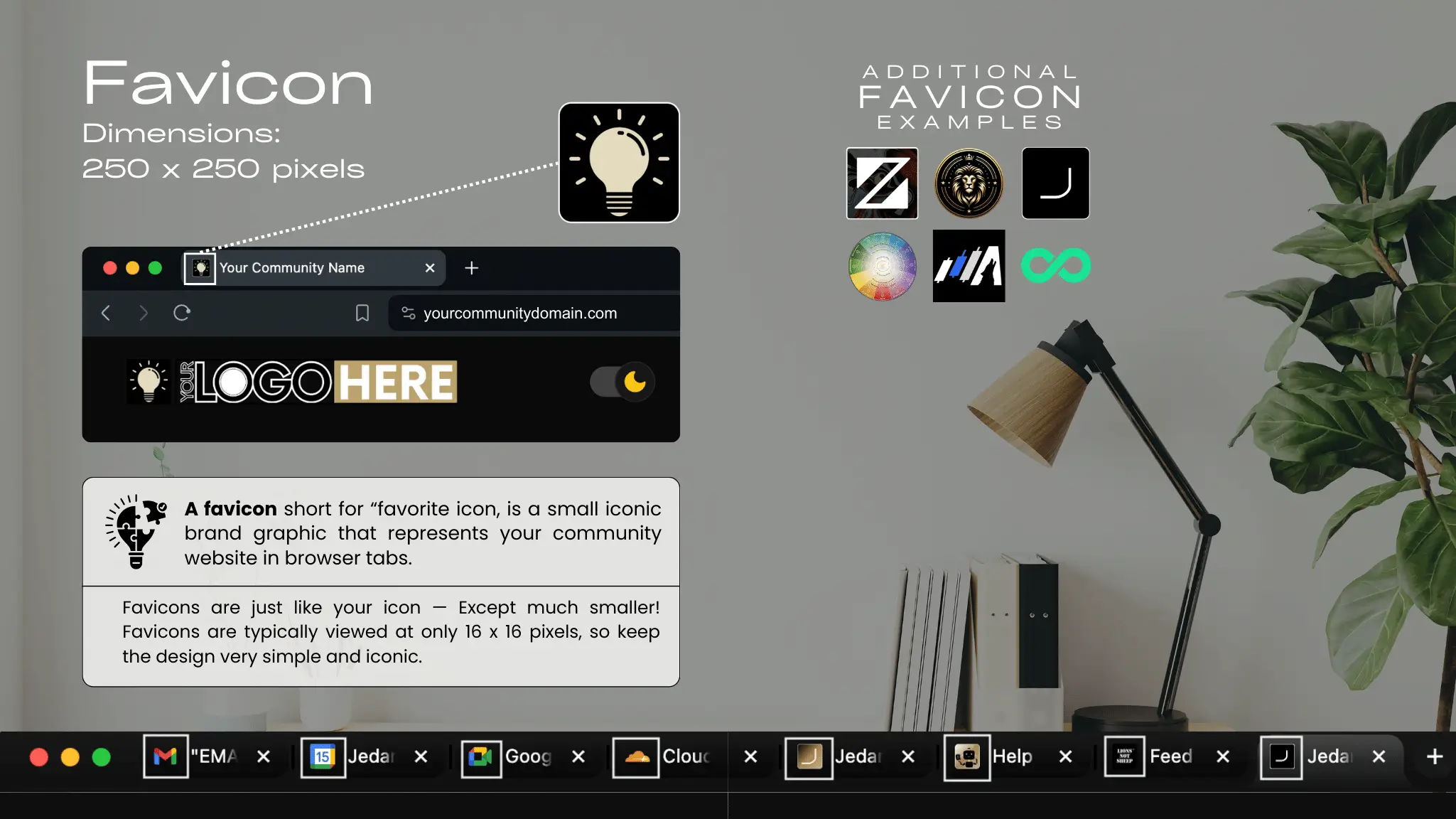
FAVICON
Dimensions: 250 x 250 pixels
A favicon (short for favorite icon), also known as a shortcut icon, website icon, tab icon, URL icon, or bookmark icon, is a small square brand graphic that will be associated with your community website. Your favicon will appear in a browser tab, and also if you decide to pin your website to the home screen of your phone.

More Info: Recommended Favicon Dimensions
250 x 250 pixels
(From 50 x 50 pixels up to 300 x 300 pixels.)
No larger than 100KB.
Favicons will be resized to fit.
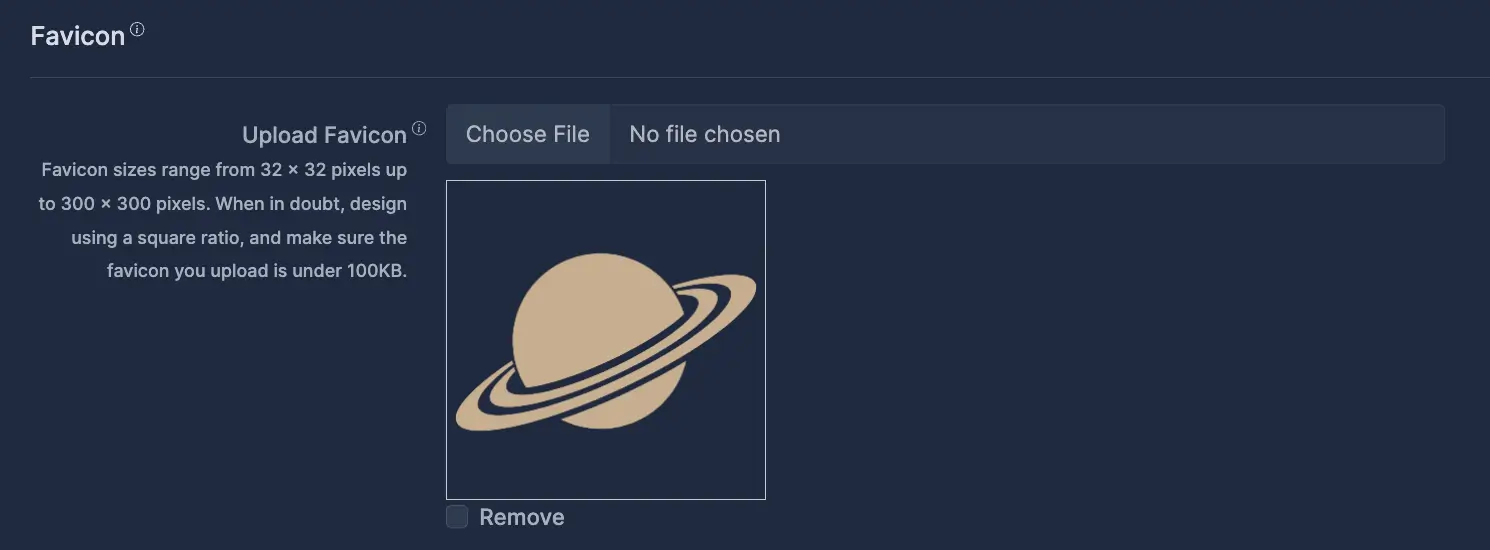
How To Add Your Site Favicon:
- Log into your back office at portal.jedari.com
- Navigate to Communities → Customize
- Locate the Favicon section
- Select Choose File to upload your Favicon file
- Recommended Favicon Dimensions:
- 250 x 250 pixels.
- No larger than 100KB.
- Navigate to the last tab (Services) and hit Submit.


Test Your Favicon
- Give it up to five minutes after you upload your favicon.
- Make sure to refresh your website.
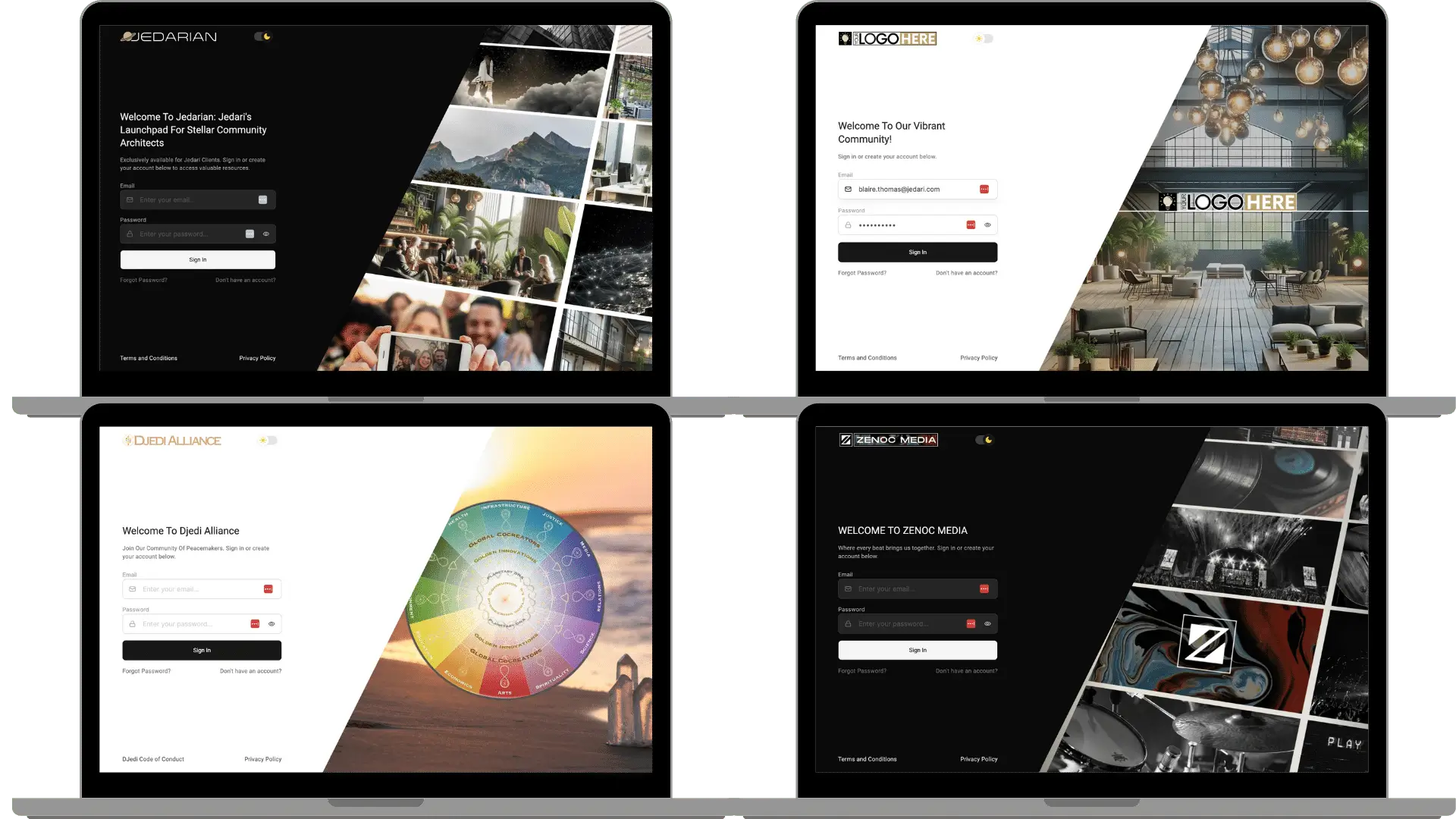
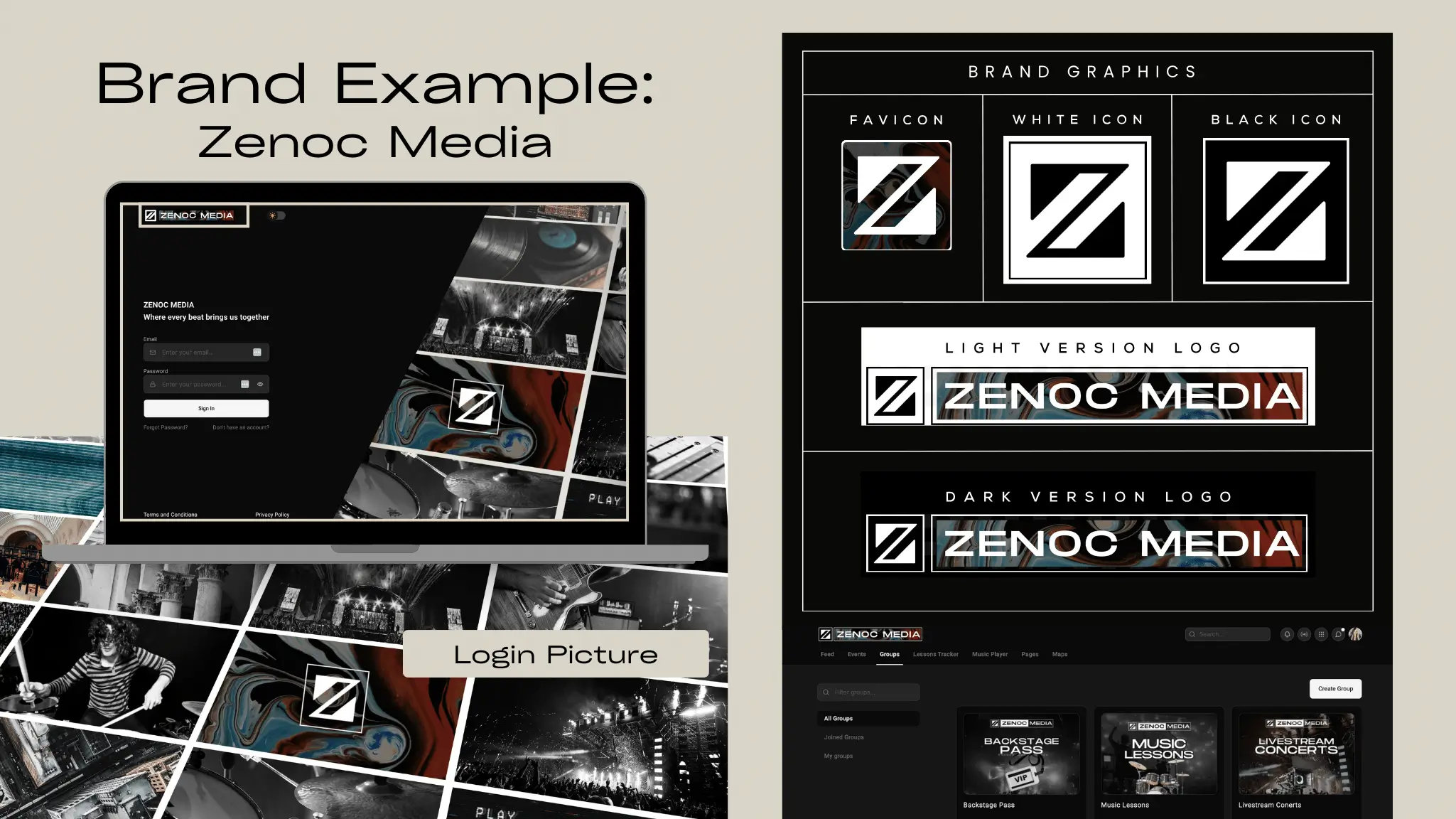
Brand Example: Zenoc Media

Want Help With Your Graphics?